Cuando llegó el momento de crear mi proyecto final de la etapa lectiva del programa Tecnología en Desarrollo Multimedia y Web del SENA, supe que quería diseñar algo que fuera más que un sitio web: una representación de mi crecimiento como desarrolladora y mi pasión por la tecnología y el diseño. Así nació mi portafolio Scare the Earth, un espacio donde combino creatividad, mis habilidades, mi esencia y mi pasión por el desarrollo web. En este artículo, quiero contarte sobre algunos de esos detalles que caracterizan mi idea.
El significado detrás de Scare the Earth
Scare the Earth (Myrmecophila brysiana) es una orquídea única que se encuentra en las selvas tropicales de Old Providence Island, Colombia. Su nombre refleja su singularidad: en lugar de crecer en el suelo como otras plantas, esta se encuentra en las copas de los árboles, abrazando su entorno de manera poco convencional, lo que la convierte en un símbolo de resiliencia y adaptación. Además, mantiene una relación simbiótica con las hormigas: mientras ellas la protegen de plagas, la orquídea les ofrece un espacio donde vivir. Es una danza de cooperación y equilibrio, donde ambas partes se benefician mutuamente, creciendo juntas.
Al igual que Scare the Earth, no estoy «pegada» a lo convencional, sino que busco crecer más allá de los límites, adaptándome y aprendiendo constantemente, como si estuviera «floreciendo en los árboles». No me dejo limitar por el entorno inmediato, sino que me elevo por encima de los obstáculos, buscando nuevas oportunidades y alturas. La relación simbiótica con las hormigas representa la habilidad de colaborar y conectar con los demás, sabiendo que el éxito y el crecimiento vienen de compartir y apoyarnos mutuamente.
Me adapto, aprendo y crezco en un ecosistema de apoyo, siendo resiliente frente a los desafíos. No tengo miedo de explorar lo desconocido, sabiendo que, al igual que la orquídea, siempre hay algo más por descubrir y algo más por dar a los demás en el camino. La esencia de Scare the Earth es una invitación a elevarse y conectar, no solo con uno mismo, sino con todo lo que nos rodea, para florecer y dejar huella.
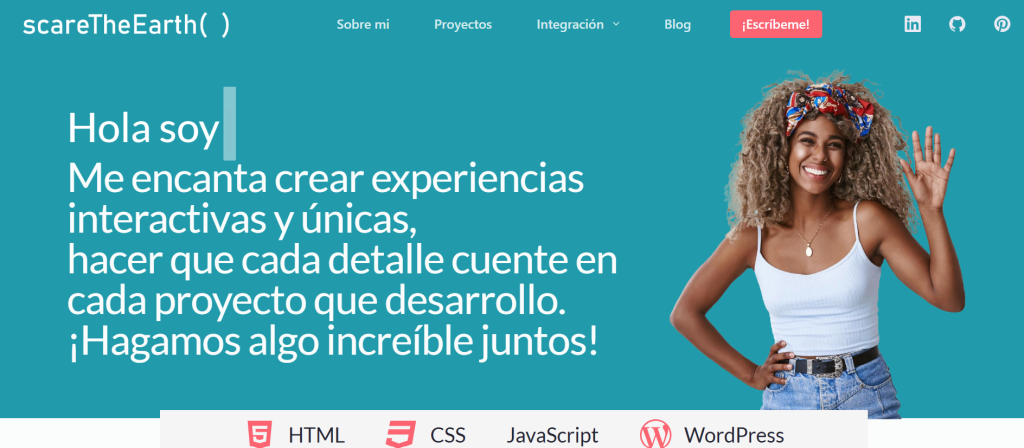
Inicio: La primera impresión
La página de inicio es la carta de presentación de mi portafolio. Aquí, he diseñado una interfaz limpia y atractiva que invita al visitante a explorar más.

Sobre mí: Conectando con el visitante
En la sección «Sobre mí», comparto mi trayectoria, habilidades y objetivos profesionales. Es un espacio donde el visitante puede conocerme más allá de mis proyectos.
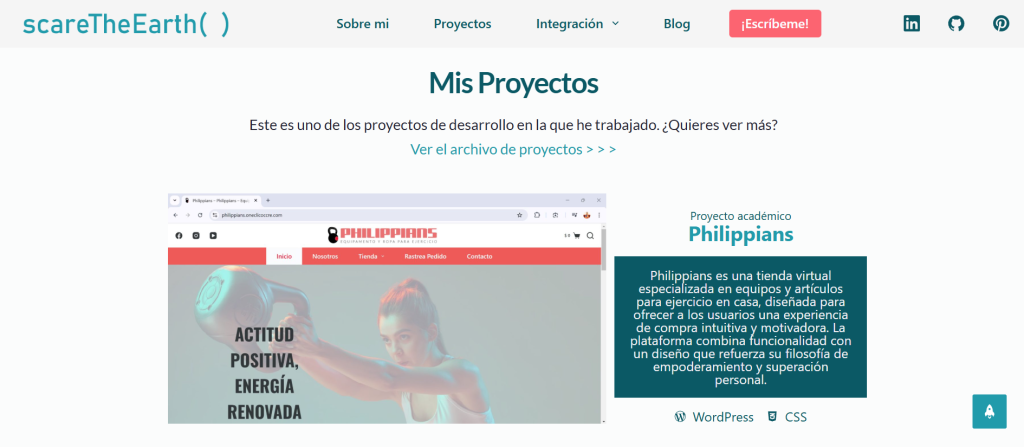
Proyectos: Exhibiendo mi trabajo
La sección «Proyectos» es el corazón del sitio. Aquí, presento mi evolución y experiencia, son mis proyectos más destacados, cada uno con una breve descripción y las tecnologías utilizadas para su desarrollo.

Blog: Compartiendo conocimientos
El blog es una plataforma donde comparto artículos sobre desarrollo web, experiencias y aprendizajes. Es una forma de contribuir a la comunidad y mantenerme actualizada.
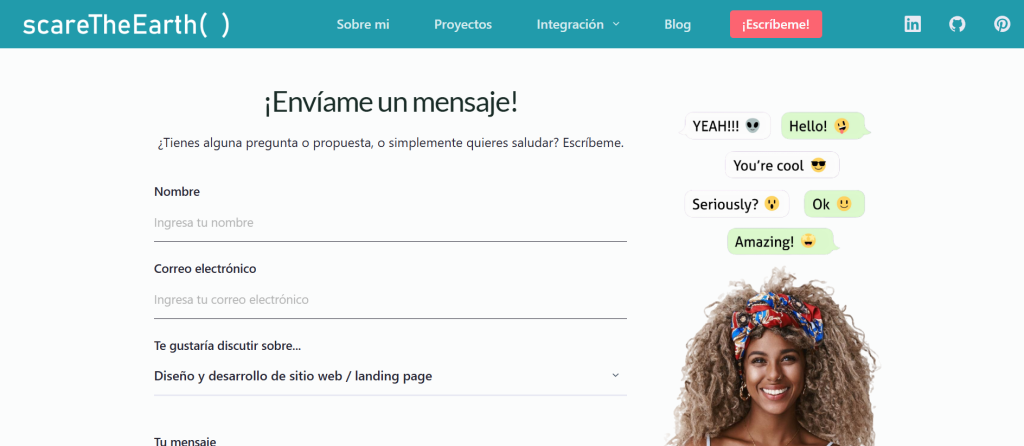
Contacto: Facilitando la comunicación
En la sección «¡Escríbeme!», ofrezco un formulario de contacto para que potenciales clientes o empleadores se comuniquen conmigo. También incluyo enlaces a mis redes sociales en el menú de navegación principal.

Diseño, colores y tecnología: Reflejando mi estilo
He elegido una paleta de colores que reflejan y armonizan con la identidad que quiero proyectar. una combinación única de energía, confianza, profesionalismo y claridad, inspirada en los colores que definen mi esencia.
- Rosa coral (#FC6471): refleja pasión, creatividad y entusiasmo, siempre buscando soluciones dinámicas que sean tanto efectivas como amigables.
- Azul turquesa (#219BAB), expresa la calma bajo presión, con una claridad mental que me permite conectar ideas y encontrar equilibrio incluso en los proyectos más desafiantes.
- Azul marino oscuro (#142229) muestra mi lado profesional y confiable, aquel que se enfoca en los detalles y no teme explorar lo desconocido para garantizar resultados de calidad.
- Finalmente, el blanco grisáceo (#F0F0F3) representa mi enfoque limpio y organizado; siempre busco simplificar lo complejo y mantener la armonía en cada diseño.
Esta paleta no solo define mis habilidades técnicas, sino también mi capacidad para conectar con las personas a través de diseños intuitivos y funcionales.
Para el desarrollo del sitio, empleé WordPress, HTML5, CSS3 y JavaScript, asegurando una experiencia de usuario fluida y responsiva.
Conclusión: Un viaje de aprendizaje y pasión
Desarrollar Scare the Earth fue un viaje increíble que me permitió aplicar lo aprendido, descubrir cuánto disfruto dar vida a ideas en forma de código y expresar mi pasión por el desarrollo web. Cada línea escrita y cada decisión tomada refleja mi pasión por este camino y mi compromiso por crecer como profesional. Espero que, al navegar por mi sitio, los visitantes puedan apreciar el esfuerzo y dedicación invertidos en cada detalle.
Si quieres ver más de cerca lo que puedo hacer, te invito a visitar mi portafolio. Estoy segura de que juntos podemos crear algo increíble.

